
Interaktiver Ratgeber
Welches Content Management System (CMS) ist das richtige für mein Projekt?
26 CMS im Vergleich | Finde das beste CMS für dich | März 2021
Bonus: Experten-Interview mit
Bonus: Experten-Interview mit
Daten zum Ratgeber
26 CMS im Vergleich

1028 Nutzer erfolgreich beraten

82 analysierte Eigenschaften und Kriterien

Zuletzt veröffentlicht: 25. März 2021 um 11:25
Über diesen Ratgeber
CMS in diesem Ratgeber
Welches CMS passt zu dir?

Noch nicht sicher welches CMS das richtige für dich ist? Beantworte einige Fragen und erhalte sofort eine kostenlose, individuelle Empfehlung.

Interview mit Gerrit Grunert
Gerrit Grunert
Gerrit Grunert ist Autor des Buches "Methodisches Content Marketing", das 2019 im Springer Gabler Verlag erschienen ist und gilt als Vordenker für Performance-orientiertes Content Marketing. Er ist Gründer und CEO von Crispy Content®. Der Fokus der Agentur liegt auf der strategischen Content-Entwicklung und -Produktion für Marketing und Vertrieb. Zu den Kunden von Crispy Content® zählen u.a. Salesforce, Itelligence, Red Bull Media House und viele weitere internationale Unternehmen.
“Content Marketing“ ist zum Buzzword geworden, das durch Unternehmen und Marketing-Abteilungen marschiert. Der Begriff bleibt jedoch häufig schwammig und das Vorgehen wird aus dem Bauch heraus entschieden. Dein Buch “Methodisches Content Marketing“ stellt hingegen einen strategischen, datengetriebenen Ansatz vor. Was macht diesen Ansatz so besonders?
Du hast mit der Frage die Problematik perfekt umrissen: Alle reden über Content-Marketing, alle sagen, dass es wichtig ist, alle zeigen Beispiele, die erfolgreich sind (die meistens aber nicht zur eigenen Situation passen, wir denken gern an Coca-Cola oder Red Bull), aber keiner weiß, wie man es eigentlich macht.
Alle reden über Content-Marketing, alle sagen, dass es wichtig ist, aber keiner weiß, wie man es eigentlich macht.
Wir standen irgendwann auch vor dieser Situation, als Unternehmen bei unserer Agentur Content Marketing anfragten. Wir mussten uns eine Vorgehensweise erarbeiten, mit der wir Leistungsziele erfüllen würden, unabhängig von der Branche oder der Größe des Kunden. Wer Leistungsversprechen macht, der sollte auch sicher sein, dass er sie einhält. Daraus ergab sich die Notwendigkeit einer replizierbaren Methode und einem wasserdichten Nachweis per Datenauswertung.
So ist unsere Methodik Content Marketing Excellence entstanden, die ich in meinem Buch “Methodisches Content-Marketing“ ausführlich beschrieben habe:
- Alle Disziplinen, die dazu gehören,
- ihre Funktionsweisen,
- wie man sie sinnvoll in einem Prozess miteinander verknüpft, um Marketing und Vertriebsziele in jedem Szenario zu erreichen, und natürlich auch
- die organisatorische Struktur.
Ich glaube, dass neben der Replizierbarkeit dieser Methode vor allem ihr umfassender Anspruch einzigartig ist: Wer Content-Marketing betreibt, kann schließlich nicht SEO, Paid Advertising, Redaktion, Social Media Marketing und so weiter isoliert voneinander betrachten. Jede dieser Disziplinen braucht Content, jede dieser Disziplinen soll Marketing- und Vertriebsziele erreichen und alles muss aus einem Guss sein.
Du hast in der Online-Medienbranche angefangen und schriebst einst Klatsch-Artikel über die Kardashians. Heute leitest du eine von Deutschlands bekanntesten Content-Marketing-Agenturen und giltst als Vordenker der Branche. Wie kam es zu deinem spannenden Werdegang?
Was mich schon immer faszinierte, war die Kreativität, egal ob es sich dabei um ein Bild, einen Text, ein Buch oder ein Musikstück handelte.
Ich habe meinen Arbeitsleben als Redakteur begonnen, das war Ende der 90er, Anfang der 2000er. Als Redakteur musste ich zu dieser Zeit lediglich kreativ sein.
Als ich zunehmend für digitale Plattformen schrieb, ergab sich die Möglichkeit, den Erfolg des eigenen Inhaltes zu messen. Das hat mich fasziniert, denn jeder View und jeder Visit war in gewisser Weise ein kleiner digitaler Applaus. Die Kombination aus Kreativität und Performance-Denken entstand zu dieser Zeit.
Nach Stationen bei ddp, Sat.1 und MTV hatte ich den Eindruck, dass das Angestelltenleben auf Dauer nicht befriedigend für mich sein würde. Ich suchte nach einer Business-Idee. Die lag auf der Hand:
2010 brauchte jeder Content, niemand hatte Lust eine Redaktion aufzubauen und jeder wollte in gewisser Weise ein Leistungsversprechen in Form von Traffic haben.
All das konnte ich liefern und so gründete ich Crispy Content. Wir fungierten zunächst als externe Redaktionsagentur für digitale Inhalte und arbeiteten für Publisher wie MTV und Red Bull. Irgendwann kam die erste Anfrage für E-Mail-Kampagnen-Content.
Als wir diese Herausforderung erfolgreich absolviert hatten, stellten wir fest, dass wir damit das Herz eines jeden Vertrieblers erwärmen dürften, denen gemeinhin mehr Budget als der Redaktion zur Verfügung steht. Und so entstand die Idee unseres Content-Marketing-Ansatzes: Content-Produktion für Marketing und Vertrieb. Natürlich authentisch und Marken-konform.
Um dieses Angebot zu vervollständigen, mussten wir uns strategisch und technisch aufladen. Strategisch erschlossen wir uns alle Disziplinen, um den Nutzer erfolgreich durch unsere Konversions-Funnel zu schieben und technisch wurden wir HubSpot-Partner. Unsere wichtigsten Kunden kommen mittlerweile aus der Softwarebranche, wir haben offensichtlich gut dazugelernt.
In großen Organisationen sind Marketing, Sales, Engineering, Personal etc. oft isolierte Abteilungen. In deinem Buch beschreibst du Content Marketing jedoch als übergreifende “Klammerdisziplin”, die die Zusammenarbeit aller Stakeholder einfordert. Wie gehst du bei großen Unternehmen und Organisationen vor und was sind hier typische Probleme? Wie bringt man die Stakeholder zusammen?
Du sprichst ein Thema an, das mir in meinem Buch besonders am Herzen lag: Der unternehmensinterne Verkauf von Content-Marketing-Projekten.
Gerade in großen Unternehmen sind die Content-Marketing-Projekte keine Entscheidung einer Einzelperson, sondern eines Buying Centers, das sich gern aus Vertretern mehrerer Abteilungen zusammensetzt.
Wir werden nie vom gesamten Buying Center angesprochen, sondern von einer Einzelperson, die das Projekt auch intern verkaufen muss, z.B. an das eigene Buying Center. Diese Person ist nicht unser Kunde, sondern gewissermaßen unser “Partner in Crime”.
In großen Unternehmen sind die Content-Marketing-Projekte keine Entscheidung einer Einzelperson, sondern eines Buying Centers. Wir werden nie vom gesamten Buying Center angesprochen, sondern von einer Einzelperson, die das Projekt auch intern verkaufen muss.
Das Content Marketing ist neu und wir sind nicht IBM, wir brauchen einen solchen Überzeugungstäter. Aber es lohnt sich für ihn. Wer im Unternehmen ein solches Projekt in Gang setzen möchte, sollte sich mit den Zielen, Einwänden und Bedürfnissen der betreffenden Abteilungen auseinandersetzen, dann ist er erfolgreich.
So wie wir Content Marketing in Unternehmen verkaufen, muss der interne Project Owner im Unternehmen ebenso ein guter Verkäufer sein. Wir unterstützen ihn schon während unseres Sales-Prozesses ist mit den passenden Materialien, Analysen, Impuls-Workshops und sehr vielen Conference Calls.
Der klassische deutsche Mittelstand (Maschinenbau, Industrie) entdeckt das Content-Marketing langsam für sich. Einerseits liegt hier gewaltiges Potenzial vor, weil vergleichsweise wenig Wettbewerb vorhanden ist. Andererseits müssen Stakeholder eher überzeugt werden oder klassische Inbound-Kanäle wie SEO funktionieren schlechter. Sollen diese Unternehmen trotzdem auf Content Marketing setzen? Welche Strategien gibt es?
Wenn man in Content investiert, schlägt man sehr viele Fliegen mit einer Klappe:
Zunächst einmal kann man sich mit Content ganz hervorragend positionieren, man kann Kontexte bauen, in denen das eigene Produkt zu Anwendung kommt, man kann Einwände behandeln und Vorteile kommunizieren. Man kann überzeugen. Ab dem Zeitpunkt der Veröffentlichung trägt der Content schon einen Wert in sich.
Wenn der Content nun von Google indexiert wird und er auf der ersten Seite sichtbar wird (wenn auch nur für wenige), dann schalten wir gewissermaßen Werbung, ohne dafür zu bezahlen. Das ist doch grandios!
Und wenn wir nun tatsächlich Werbegeld ausgeben wollen, dann können wir in Realtime messen, ob es sich gelohnt hat.
All das sind ziemlich einzigartige Vorteile von Content Marketing und es sind nur einige von sehr vielen. Kein Werbespot ist effizienter, keine Messe effektiver, kein Call Center skalierender und nirgendwo sind die Zugangsvoraussetzungen niedriger.
Gerade für den klassischen deutschen Mittelstand ist Content Marketing ideal: Wir haben unbegrenzt viel Raum, um unsere komplexen und teuren Produkte zu erklären und zu illustrieren. Und wir haben Zeit.
Wir haben in der Vergangenheit für viele deutsche Mittelständler gearbeitet und wir waren immer dann besonders erfolgreich, wenn ein Produkt besonders erklärungsbedürftig war und die Customer Journey gern mal ein paar Tage länger dauerte.
Wer sollte dein Buch lesen und wer kann dabei besonders viel mitnehmen?
Ich denke, das Buch eignet sich für all jene, die sich ernsthaft mit dem Thema beschäftigen wollen und müssen. Das sind z.B. Studenten und Absolventen, die sich auf ihre erste Stelle vorbereiten wollen, es sind Marketing-Mitarbeiter, die im Unternehmen die digitale Transformation vorantreiben möchten und am Ende auch Marketing-Entscheider, die nach neuen Opportunities suchen und prüfen müssen, ob sich “die Sache mit dem Content” lohnt.
Viele Unternehmen haben bereits eine oder mehrere (Online-)Marketing-Agenturen. Warum sollte ich für Content Marketing jedoch eine spezialisierte Agentur wie Crispy Content® beauftragen?
Da gibt es viele Gründe, aber ich nenne gerne einige:
Es gibt keine Agentur in Deutschland, in der sich Strategie und Exekution im Bereich Content derart vereinen.
Strategie-Experten auf unserem Niveau sind meistens Berater, die aber nicht internationale Projekte im siebenstelligen Bereich durchführen können. Sie machen Workshops, wir führen auch aus. Das können wir, wir haben damit Erfahrung.
In Agenturen wiederum, die in der Vergangenheit siebenstellige Content-Projekte durchgeführt haben, steckt die strategische Expertise in den Köpfen des oberen Managements. Dieses Wissen bleibt im Unternehmen, weil alle anderen Mitarbeiter im Zweijahrestakt wechseln. Das Wissen ist aus fachlicher Sicht auch nicht mehr up to date, weil es eher dem Verkauf dient als der Dienstleistung beim Kunden. Andererseits ist das auch egal, weil der Kunde sowieso keinen Zugriff auf die Geschäftsführung hat.
Das ist bei uns anders. Ich führe zwar eine Agentur und schreibe Bücher, aber ich öffne jeden Tag ein SEO-Tool. Ich arbeite in den Kundenprojekten mit, mir macht das einfach Spaß. Und schlussendlich: Wir haben in wirklich viel Branchen gearbeitet: Maschinenbau, Software, Bildung, Medien, Consulting usw. Diese Flexibilität ist nur möglich, wenn man sein Handwerk – und das ist Content Marketing aus meiner Sicht – sehr gut beherrscht.
Kriterien für CMS
Es gibt einige wichtige Fragen die man sich stellen sollte, wenn man CMS vergleicht. Manche hast du dir vielleicht schon gestellt, andere sind vielleicht noch neu für dich. Wir haben alle Tests, Daten und Nutzerbewertungen nach diesen Kriterien analysiert und für den Vergleich verwendet.
A/B-Tests
A/B-Tests sind wichtige Werkzeuge um Designs und Inhalte zu testen und herauszufinden was die Nutzer der Webseite wirklich gut finden - und was nicht. Wer die Conversion seiner Seite optimieren will, kommt um A/B-Tests nicht herum. Aber was sind A/B-Tests genau? Welche CMS unterstützten sie nativ? Welche nur über Plugins?
API-Architektur - REST oder GraphQL
Headless CMS und Hybride CMS liefern ihre Inhalte über eine API aus. Die dominierenden API-Architekturen sind zurzeit REST und GraphQL. Aber welche API-Architektur macht für welches Projekt Sinn? Wann spielt GraphQL seine Vorteile am besten aus und welche weiteren Eigenschaften sollte die API haben?
API - Externe APIs einbinden
Manche CMS erlauben die Anbindung externer APIs z.B. von E-Commerce-Systemen wie Shopify oder Magento, ERP-Systemen wie SAP, oder CRMs wie Salesforce. Welche CMS machen die Anbindung solcher APIs möglichst einfach?
Authentifizierung und Zugangsschutz
Single-Sign-On (SSO) ist wichtig für Organisationen mit vielen Tools und SaaS-Produkten, die einen einheitlichen Login benötigen. Nicht alle CMS unterstützten SSO von Haus aus. Für andere Unternehmen ist Two-Factor-Authentication wichtig, um den Zugang zum CMS-Backend zu sichern. Aber welche CMS bieten diese Features nativ an? Für welche gibt es zumindest passende Plugins?
Backend-Funktionen anpassbar
Kann man die Backend-Funktionen und Geschäftslogiken des CMS anpassen? Kann man eigene Backend-Funktionen entwickeln? Gerade viele Headless CMS erlauben das überraschenderweise nicht, sondern stellen nur eine fertige API bereit. Mit welchen CMS hat man zusätzlich Zugang zur Datenbank? In welchen Programmiersprachen kann man entwickeln?
Bedienbarkeit der Nutzeroberfläche (UX)
Nicht alle Nutzeroberflächen (User Interfaces, UI) der CMS sind immer besonders zugänglich entworfen. Für einige muss man erst mal einen Blick in die Dokumentation werfen, um zu verstehen, wie die Dinge zusammenhängen. Andere UIs sind einfach, intuitiv und selbsterklärend gestaltet und erleichtern Autoren, aber auch Admins den Umgang mit dem CMS deutlich. Welche CMS bieten die besten UIs? Welche sind eher schwieriger?
Bildarbeitung
Manche CMS bieten ein Werkzeug zur direkten Bildbearbeitung an. Wenn man ein Bild, in das CMS hochlädt, kann man in der Regel direkt im nächsten Schritt Veränderungen am Bild vornehmen. Die einfachste Form der Bildbearbeitung erlaubt in der Regel nur das Drehen und das manuelle Zuschneiden des Bildes. Komplexere Systeme ermöglichen Filter, wie Blur und Schwarz-Weiß oder das Einfügen von Overlays und Texten.
Bilder-API / Programmatische Bildbearbeitung
Eine Bilder-API ermöglicht die programmatische Bild-Bearbeitung über eine API, d.h. über die Veränderung der Bild-URLs. So kann man mit Frontend-Code, genau die Bilder anfordern und dynamisch vom Backend generieren lassen, die man gerade benötigt: Vorschau-Bilder für eine Liste von Elementen, kreisrund zugeschnittene Profilbilder als Avatare, verschwommene Bilder für einen Preload-Effekt oder responsive Bilder für unterschiedliche Gerätetypen. Welche CMS unterstützten dieses mächtige Feature?
Bilder- und Asset-Verwaltung
Alle Bilder und Mediendateien (sogenannte Assets) werden an einem zentralen Ort gespeichert. Man kann sie durchsuchen und mit Tags versehen. Man kann sie bearbeiten und ersetzten. Vor allem kann man ein Bild einmalig abspeichern und an mehreren Stellen wiederverwenden, ohne Duplikate erstellen zu müssen. Die meisten CMS bieten so eine Bilder- und Asset-Verwaltung, aber nicht alle. Manche gehen den einfacheren Weg und speichern das jeweilige Asset direkt am Artikel.
CLI-Werkzeug
Manche CMS bieten ein Kommandozeilen-Werkzeug (Command Line Interface, CLI), um Konfigurationen zu bearbeiten, Einstellungen zu ändern und Daten zu importieren oder zu exportieren. Das ist vor allem für Entwickler praktisch.
CMS-Architektur (Traditionell, Headless, Hybrid)
Soll das CMS fertige HTML-Seiten in einem Frontend ausgeben (Traditionelles CMS), oder die Daten nur über eine API ausliefern (Headless CMS), für die Entwickler dann ein eigenes Frontend entwickeln? Dann gibt es da noch die Hybriden CMS, die beide Welten vereinen. Viele Faktoren bestimmen welche CMS-Architektur am besten zu welchem Projekt passt. Diese werden in diesem Ratgeber erklärt.
Content Delivery Network (CDN)
Manche CMS-Anbieter stellen auch noch ein globales CDN zur Verfügung, dass Latenzen bei der Auslieferung der Inhalte an internationale Nutzer reduziert.
Datenhaltung (Flatfile/Datenbank)
Flatfile CMS sind in den letzten Jahre auf dem Vormarsch und ersetzen in vielen Fällen die traditionellen Datenbank-basierten Systeme, denn sie bringen eindeutig viele Vorteile mit sich. Aber längst nicht jedes Projekt eignet sich für ein Flatfile-System. Für wen macht Flatfile Sinn? Welche Flatfile-Systeme funktionieren auch für große Projekte? Wann sollte man doch lieber auf eine klassische Datenbank zurückgreifen?
Dienstleister-Verfügbarkeit
Wer nicht selbst Entwickler ist, oder intern nicht genug Entwickler-Kapazitäten hat, oder aber einfach CMS-Expertise ins Boot holen will, benötigt externe Agenturen oder Freelancer, um sein Projekt erfolgreich umzusetzen. Aber längst nicht für jedes CMS gibt es auch viele Dienstleister. Wo findet man sofort einen Dienstleister? Was sind eher Exoten? Für welche CMS gibt es international viele Dienstleister und für welche im deutschsprachigen Raum?
Erweiterungen für Admin- und Autoren-UI
Mit manchen CMS kann man die Autoren- und Admin-Nutzeroberfläche nach Belieben anpassen, ersetzen und erweitern. Bei anderen muss man mit dem leben, was das CMS von Haus aus liefert. Welche CMS erlauben Änderungen am Autoren-Backend? Welche stellen gute Dokumentation dazu bereit? Bei welchen CMS kann man moderne Frameworks wie React oder Vue für die Entwicklung verwenden? Welche bieten eine eigene Komponentenbibliothek?
Externe Datenbackups
Compliance-Richtlinien und Business Continuity Planning zwingen manche Unternehmen zu zusätzlichen Datenbackups von ihrem CMS-Anbieter auf eine externe Datenspeicherung in der Cloud wie z.B. AWS S3. Welche CMS-Anbieter machen das einfach und bieten passende Werkzeuge oder Plugins an?
Granularität der Rechtevergabe
Auf welche Ebene können individuelle Rollen und Rechte für Nutzer vergeben werden? Manche CMS erlauben es bestimmte Dokumenten-Typen einer Rolle zuzuweisen. Andere fokussieren sich auf Einzeldokumente. Manche erlauben sogar die Rechtevergabe für einzelne Datenfelder pro Dokument.
Hosting-Typ
Handelt es sich um ein Software-as-a-Service-CMS, d.h. der Hersteller kümmert sich um Hosting, Updates und Wartung oder ein On-Premise-CMS, das man auf seinen eigenen Servern oder seinen eigenen Cloud-Diensten hosten kann? Gibt es auch Platform-as-a-Sercice-Modelle die eigene Server, aber einfache Installation ermöglichen?
Internationalisierung und Mehrsprachigkeit
Manche CMS ermöglichen die Übersetzung und Internationalisierung von Inhalten. Andere sind nur einsprachig ausgelegt. Aber wie viele Sprachen benötigt das Projekt? Nicht jedes CMS unterstützt beliebig viele Sprachen. Sollen Assets wie Bilder auch an lokale Zielmärkte angepasst werden können? Soll das Autoren-Backend auch übersetzbar sein, oder ist es in Ordnung, wenn es nur in Englisch vorliegt?
Lizenz-Typ / Open Source
Open Source CMS oder Proprietäre Lizenz - was sind die Vor- und Nachteile? Wer Vendor-Lock-In vermeiden will, greift oft zum Open Source CMS. Aber auch hier vergessen viele, dass man dann zwar nicht vom Hersteller, aber von der Community abhängig ist. Welche CMS haben eine große oder wachsende Community?
Markdown-Editor
Entwickler und technisch versierte Autoren lieben Markdown. Aber nicht jedes CMS besitzt einen Markdown-Editor. Welche haben einen Markdown-Editor und welche Editoren sind dabei anpassbar?
Mehrere Projekte oder Webseiten (Multi-Site)
Mit einigen CMS kann man mehrere isolierte Projekte oder Webseiten mit nur einer Installation betreiben. Manche erlauben gar die separate Rechnungsstellung für Kunden oder Unterorganisationen. Das ist für Agenturen oder sehr große Organisationen mit vielen Webseiten und unterschiedlichen Teams sehr hilfreich.
Ohne Entwickler nutzbar
Manche CMS richten sich hauptsächlich an Entwickler. Es gibt keine Templates oder Plugins und die Dokumentation ist technisch anspruchsvoll geschrieben. Wer mit CSS, HTML, Template-Sprachen und yaml-Dateien nicht viel anfangen kann, ist hier verloren. Andere machen den Einstieg für Laien einfach bieten leicht zu bedienende Plugins und Templates. Welches CMS geht in welche Richtung? Wie stark kannst oder willst du auf Entwickler angewiesen sein?
Plugin-Angebot
Plugins erweitern die Funktionen des CMS und sind manchmal vom Hersteller selbst, aber meist von Dritt-Anbietern. Manche CMS haben ein riesiges Ökosystem von zehntausenden Plugins für jeden Einsatzzweck. Andere wiederum erlauben überhaupt keine Plugins, oder haben nur ein überschaubares Plugin-Angebot. Wie stark soll das CMS erweiterbar sein? Wie leicht willst du ein Plugin finden können?
Preis pro Monat
Die Preise für CMS schwanken zwischen kostenlosen CMS, wie z.B. Open Source CMS bis zu kostspieligen Enterprise-Paketen, die tausende Euro kosten. Jeder CMS-Anbieter rechnet auch anders ab. Manche pro Jahr, manche pro Monat, andere pro Nutzer. Viele CMS liegen in vielen verschiedenen Versionen und Preispakten vor. Dieser Ratgeber hat alle CMS-Preise auf Preise pro Monat und die passenden CMS-Versionen standardisiert - um alles vergleichbar zu machen.
Projektgröße
Die Projektgröße umfasst Dinge wie die Zahl der Autoren, Programmierer und Nutzer, die am Projekt beteiligt sind, die Erweiterbarkeit des Systems, sowie Funktionen, die auf der Webseite verfügbar sein sollen. Viele CMS sind für eine bestimmte Projektgröße geeignet und vermissen Features, die darüber hinaus gehen. Andere sind eher für große Projekte gedacht und wären der totale Overkill für ein einfaches Projekt.
Redaktioneller Workflow
Manche CMS unterscheiden nur die Zustände "Entwurf" und "Veröffentlicht". Das ist bei kleinen Projekten wie einem privaten Blog oder der Marketing-Seite eines Start-ups häufig auch ausreichend. Für größere Projekte mit mehreren Redakteuren, Illustratoren oder Fachmitarbeitern, bedarf es oft mehrere Stufen im Erstellungsprozess eines Inhalts. Gerade größere Organisationen mit Compliance-Richtlinien benötigen oft einen frei konfigurierbaren redaktionellen Workflow.
Responsive Bilder
Smartphones, Tablets, Laptops und Desktop PCs - die unterschiedlichen Geräteklassen zwingen Webseiten heutzutage responsive, d.h. an die Bildschirmfläche angepasste Inhalte und Bilder auszuliefern. Unangepasste Bilder schaden massiv der Performance auf mobilen Geräten oder sehen pixelig aus. Welche CMS unterstützten responsive Bilder von Haus aus?
SEO-Werkzeuge
Meta-Beschreibungen, HTML-Page-Title oder strukturierte Daten sind wichtige Faktoren für heutige On-Page-SEO. Welche CMS unterstützten solche SEO-Felder? Welche bieten eine Vorschau der Google-Suchergebnisse? Welche helfen sogar beim SEO-freundlichen Aufbau der Seite, zum Beispiel, indem sie Seiten-Strukturen rund um Themen-Hubs fördern?
Sicherheit und Datenschutz
Nicht alle CMS bieten die gleiche Sicherheit. Manche CMS sind aufgrund ihrer Popularität das Ziel häufiger Angriffe. Manche sind durch eine einfachere Architektur geschützt, die ganze Angriffsklassen unmöglich macht. Andere leiden unter Angriffen auf ihr großes Plugin-System. Auch die CMS-Hersteller sind unterschiedlich stark bemüht um das Thema Sicherheit.
Text-Editor-Typ
Die Bandbreite an Text-Editoren für CMS ist sehr groß. Was unterscheidet einen einfachen Rich-Text-Editor von einem Block-basiserten Editor, und diesen wiederum von einem Inline-Editor? Für welche Anforderungen macht welches Editor-System Sinn? Auch Headless-CMS haben unterschiedlich Editoren, aber welche Konsequenzen hat das für die Entkoppelung von Repräsenation und Inhalt? Dieser Ratgeber klärt die wichtigsten Editor-Fragen.
Typ der Inhalte (Seiten/Datenmodelle)
Traditionelle CMS organisieren ihre Inhalte nah am späteren Design einer Webseite, d.h. als Einzelseiten, Artikel und Texte. Neuere CMS und vor allem Headless CMS entwickeln sich eher zu allgemeinen Datenbanken, die es erlauben unterschiedlichste Datentypen und ihre Beziehungen zu modellieren. Welche CMS basieren auf welchem Architekturmodell?
Zukunftssicherheit
Manche CMS sind neu am Markt, andere sind schon lange etabliert. Manche Communities wachsen, andere stagnieren eher. Auch die kommerziellen CMS-Hersteller sind unterschiedlich groß und unterschiedlich stark am Markt etabliert. Welch CMS-Anbieter haben bereits namhafte Kunden oder eine große Community? Welches CMS ist zukunftssicher und welches noch eher experimentell oder wenig etabliert?
Der interaktive Bluepick-Ratgeber klärt alle diese Fragen mit dir und empfiehlt dir am Ende das CMS, das am besten zu deinen Anforderungen passt.
Bluepick-Ratgeber sind kostenlos und unabhängig.
Häufig gestellte Fragen
Was sind Traditionelle, Headless oder Hybride CMS und welches passt für mein Projekt?
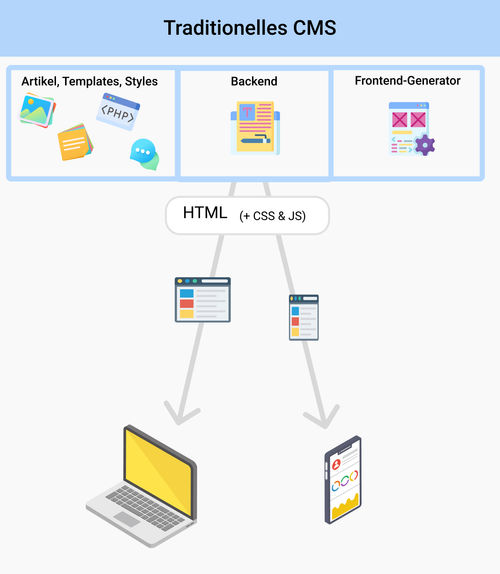
Traditionelle CMS heißen so, weil sie historisch gesehen zuerst da waren. Sie bestehen aus zwei Komponenten:
- Dem Editoren- und Admin-Backend. In diesem schreiben die Autoren der Webseite ihre Artikel. Admins konfigurieren das CMS. Programmierer stellen Vorlagen (Templates) oder Plugins bereit, um das Design oder die Features der Webseite festzulegen.
- Dem Frontend, also der eigentlichen Webseite.

Ein traditionelles CMS enthält also immer Templates und einen Frontend-Generator, der aus diesen Templates und den Texten der Autoren, fertig designte HTML-Seiten erstellt, die sich die Endnutzer als Webseiten ansehen können.
Headless CMS heißen "kopflos", weil ihnen der Kopf, also das Frontend fehlt.
Sie haben genauso wie traditionelle CMS ein Autoren- und Admin-Backend, in dem man Texte schreiben kann, aber man kann mit Ihnen keine fertigen HTML-Seiten generieren, sondern erstellt in der Regel nur die Daten und Texte. Statt einem Frontend haben Headless CMS eine Application Programming Interface - kurz API.
 Die API ermöglicht dem CMS die Daten und Texte an beliebige Endgeräte, Anwendungen und Frontends auszuliefern.
Die API ermöglicht dem CMS die Daten und Texte an beliebige Endgeräte, Anwendungen und Frontends auszuliefern.
Im Gegensatz zu traditionellen CMS können die Daten also auch in mobilen Anwendungen für Android oder iOS, in unterschiedlichen Webseiten und Web-Apps oder sogar in sprachgesteuerten Smart-Home-Anwendungen wie Amazon Echo verwendet werden.
Man sagt Headless CMS-Systeme sind von der Nutzerschnittstelle "entkoppelt".
Ein Headless CMS kann man also nur einsetzen, wenn man Softwareentwickler ist oder Softwareentwickler zur Verfügung hat, die die API des CMS nutzen um eigene Frontends und Nutzerschnittstellen zu programmieren.
Hybride oder Entkoppelte CMS sind traditionelle CMS mit eingebautem Frontend, die aber zusätzlich noch eine API bereitstellen, sodass man sie für ähnliche Anwendungsfälle wie ein Headless CMS einsetzen kann.

Wann macht ein traditionelles CMS Sinn?
- Du bist kein Softwareentwickler und möchtest trotzdem eine hochwertige Webseite erstellen können, bzw. willst allgemein weniger abhängig von der IT sein.
- Du möchtest eine Webseite direkt generieren können, ohne ein eigenes Frontend entwickeln und hosten zu müssen.
- Du möchtest Entwicklungskosten und Ressourcen sparen bzw. deine Time-to-Market beschleunigen.
- Du möchtest keine mobilen Apps oder ähnliche Anwendungen damit entwickeln.
- Du möchtest ein integriertes System, das dir im Gesamtpaket alles bietet, was du benötigst und willst nicht einzelne Komponenten manuell zusammensuchen und integrieren müssen.
Wann macht ein Headless CMS Sinn?
- Du bist Softwareentwickler oder hast Programmierer zur Verfügung.
- Du bist bereit, Zeit und Ressourcen in die Entwicklung eines eigenen unabhängigen Frontends zu investieren.
- Du möchtest das CMS als zentralen Daten-Hub für deine Inhalte nutzen und mehrere Endanwendungen, wie Webseiten, Web-Apps, mobile Anwendungen etc. erstellen können und dieselben Texte, Bilder und Daten nutzen können.
- Du möchtest dein Frontend in modernen Frontend-Frameworks oder Entwicklungsverfahren wie React, Vue oder dem JAMStack entwickeln.
- Du möchtest allgemein maximale Flexibilität bei der Entwicklung deines Frontends haben und dich an neue Technologien anpassen können. Du möchtest nicht an das Frontend eines bestimmten CMS angekettet sein.
Wann macht ein hybrides CMS Sinn?
- Du suchst hauptsächlich die Vorteile eines traditionellen CMS und möchtest ein integriertes Frontend haben.
- Du möchtest im Bedarfsfall trotzdem die Vorteile eines Headless CMS nutzen können.
Was sind SaaS, PaaS und On Premise und was macht für mein Projekt Sinn?
SaaS steht für Software-as-a-Sevice und bedeutet, dass der Hersteller des CMS das komplette Hosting des CMS für dich übernimmt. Dazu zählen häufig:
- Installation
- Betrieb der Server und Datenbanken
- Updates und Wartung
- Sicherheitspatches und Sicherheitsüberprüfungen
- Hosting und Skalierung bei hoher Last
- Globale Content Delivery Networks (CDNs) und Caches um Seiten, Bilder und Daten ohne große Verzögerung weltweit an deine Endkunden auszuliefern
- Hosting von Bildern, Dateien und anderen Assets
- Support bei Problemen
- Optimierung und kontinuierliche Verbesserung des Systems
On-Premise bedeutet, dass du das CMS auf deinen eigenen Servern installieren kannst.
Das bedeutet zwar, dass du dich um die obigen Punkte selber kümmern musst, aber dafür völlig frei in der Gestaltung bist und nicht von einem Anbieter abhängig bist.
Spezialisierte PaaS (Platform-as-a-Service) sind im Grunde On-Premise Systeme, die jedoch die Installation oder die Updates eines bestimmten CMS vereinfachen und dir damit Arbeit abnehmen. Die Kontrolle über das System liegt dabei dennoch in deinen Händen.
Wann macht SaaS für dein Projekt Sinn?
- Du willst dich nicht selbst um alle diese Dinge kümmern, sondern dich auf dein Kerngeschäft konzentrieren.
- Du hast nicht die Fähigkeiten oder die Kapazitäten und möchtest das lieber an den Hersteller auslagern.
- Du möchtest sofort loslegen können, ohne dich oder dein Team von technischem Setup aufhalten zu lassen (Time-to-Market).
- Du bist unternehmensinternen nicht durch Compliance eingeschränkt, Systeme nicht in der Cloud hosten zu dürfen. Es gibt jedoch zertifizierte Enterprise-SaaS-Anbieter, die zahlreiche Compliance-Standards erfüllen.
- Du hast kein Problem damit, dich von einem bestimmten Anbieter abhängig zu machen. Wenn dieser Anbieter die Preise erhöht oder Features verändert, bist du bereit das mitzutragen. Manche CMS sind jedoch zugleich Open Source, wodurch diese Abhängigkeit verringert wird.
Wann macht On-Premise für dein Projekt Sinn?
- Dein Projekt ist sehr einfach und du benötigst viele Dinge nicht, die SaaS-Hersteller anbieten.
- Dein Projekt ist komplexer, aber du bist bereit dich selbst um die obigen Punkte zu kümmern.
- Du möchtest dich nicht von einem Anbieter abhängig machen, sondern die Kontrolle über dein Projekt und deine Ressourcen behalten.
- Unternehmensinterne Richtlinien zwingen dich, alles On-Premise zu hosten.
Welche Vor- und Nachteile haben Open Source CMS?
Bei einem Open Source CMS ist der Quellcode des CMS frei einsehbar, modifizierbar und teilbar.
Vorteile von Open Source CMS
- Du bist meist weniger von einem Hersteller abhängig.
- Hinter bekannten Open Source CMS stehen oft sehr große Communities, die die Weiterentwicklung des CMS sichern. Das CMS verschwindet nicht einfach, wenn z.B. ein Unternehmen gekauft wird.
- Du kannst natürlich den Quellcode einsehen und verändern und hast meistens mehr Möglichkeiten für Eigenentwicklungen.
- Das CMS selbst ist kostenlos.
Vorteile von proprietären / Closed Source CMS
- Es steht ein Unternehmen hinter der Entwicklung des CMS, das damit Geld verdient und deshalb die Entwicklung stark vorantreibt. Bei Open Source CMS bist du auf die freiwilligen Beiträge der Community hinter dem CMS angewiesen. Es gibt jedoch auch Open Source CMS hinter denen Unternehmen stehen, die die Entwicklung sichern und vorantreiben.
- Das Unternehmen bietet in der Regel Support für das CMS an.
- Bei proprietären CMS zahlt man häufig auch für Hosting und Wartung des CMS (SaaS), nicht nur für das CMS selbst. Diese Kosten hat man bei Open Source CMS ebenfalls.
Welches CMS-Datenmodell passt zu meinem Projekt?
Seiten-orientierte CMS sind oft näher am späteren Design der Webseite und entsprechen auch eher klassischen Website-Editoren. Man erstellt Artikel, Posts und Unterseiten und veröffentlicht diese. Die Einzelseite selbst in dann meist ein großer Inhaltsblock. Manchmal gibt es auch die Möglichkeit, Teilkomponenten zu erstellen und diese wiederzuverwenden. Mit seiten-orientierte CMS kommt man oft schneller zum Ziel und das Vorgehen ist nahe am tatsächlichen Endergebnis der Webseite. Die meisten traditionellen CMS folgen diesem Prinzip.
Bei Datenmodell-orientierten CMS erstellt man seine eigenen Datenmodelle und definiert Felder und Eigenschaften. Man kann sich z.B. mehrere Artikel-Typen definieren, mit Produkten und Autoren assoziieren. Das führt dazu, dass man viele Texte und Komponenten sehr einfach an mehreren Stellen der Webseite wiederverwenden kann. Oft kann man die Daten so auch für andere Anwendungen nutzen. Dieser Ansatz dauert etwas länger, ist deutlich abstrakter und man muss auch etwas mehr vorausplanen und sich über die Organisation und die Beziehung der Datenmodelle untereinander Gedanken machen. Dafür kann man die Texte und Daten oft viel flexibler nutzen und wiederverwenden. Die meisten Headless CMS folgen diesem Prinzip.
Welcher Editor macht für mein Projekt Sinn?
In einen klassischen Rich-Text-Editor oder WYSIWYG-Editor (What-You-See-Is-What-You-Get) kann man Einschübe, Bilder und Hervorhebungen einfügen, wie z.B. Zitate, Fett-Markierungen, Code-Abschnitte oder Illustrationen.

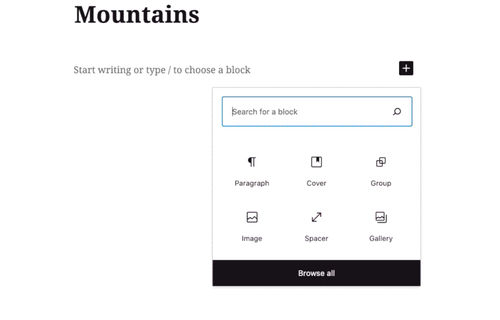
Ein Block-Editor ist im Grunde ein erweiterter WYSIWYG-Editor. Er erlaubt dir jedoch Komponenten logisch besser zu gruppieren und so anzuordnen, wie sie später auf der Webseite aussehen werden. Seine wichtigste Eigenschaft ist also, dass er das Anordnen, Positionieren und Gruppieren von Elementen auf der Seite einfacher macht.

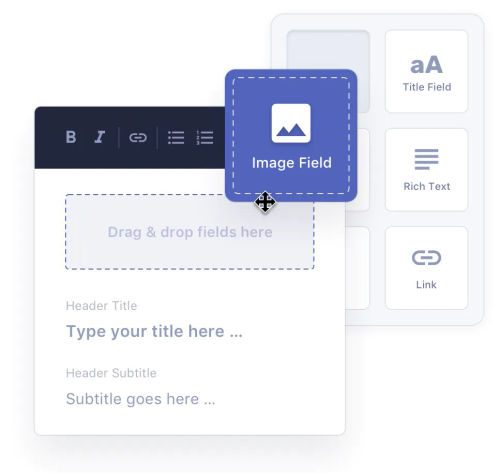
Ein Inline-Editor erlaubt dir, dir die Seite genauso anzusehen, wie sie deine Nutzer später ansehen und die Elemente direkt vor Ort zu bearbeiten. Das heißt, du kannst zum Beispiel direkt in ein Bild klicken, um es auszutauschen, oder direkt in einen Text-Block um ihn zu bearbeiten.

Wann passt welcher Editor?
- Du solltest einen klassischen WYSIWYG-Editor nehmen, wenn du eine sehr einfache, Text-fokussierte Seite haben möchtest und dich auf das Texten als Autor fokussieren möchtest. Dieser Editor ist auch sinnvoll, um deine Inhalte in anderen Systemen wiederzuverwenden, also z.B. in anderen Webseiten oder mobilen Apps.
- Du solltest einen Block-Editor nehmen, wenn du komplexere Layouts einfach mit Drag-and-Drop anordnen willst, aber trotzdem eine klare Trennung zwischen deinen Inhalten und der visuellen Repräsentation haben möchtest, um dich auf den Inhalt statt die Optik zu fokussieren. Dieser Editor ist auch sinnvoll um deine Inhalte in anderen Systemen wiederzuverwenden.
- Du solltest einen Inline-Editor vorziehen, wenn du die Inhalte beim Erstellen und Bearbeiten genauso sehen willst, wie sie später deine Nutzer sehen. Hier sind der Editor und die visuelle Repräsentation der Inhalte am stärksten gekoppelt. Darum ist dieses Format gut für Webseiten, aber nicht so gut geeignet, wenn du deine Inhalte in anderen Systemen wiederverwenden willst.
Wann macht ein Block-Editor in einem Headless CMS Sinn?
In beide Varianten kann man natürlich Einschübe, Bilder und Hervorhebungen einfügen, wie z.B. Zitate, Fett-Markierungen, Code-Abschnitte oder Illustrationen.

Der normale Rich-Text-Editor produziert am Ende jedoch einen geschlossenen Block in Markdown, HTML oder einem anderen Datenformat und liefert diesen auch über die API aus.

Ein Headless CMS mit Block-Editor liefert hingegen ein Daten-Format, das sehr genau spezifiziert, wo sich Komponenten zueinander befinden. Frontend-Entwickler können diese Daten dann nutzen, um das Layout so zu gestalten, wie der Autor es sich vorgestellt hat.

In solchen Headless CMS haben die Autoren also mehr Einfluss auf das Layout des Frontends.
Das bedeutet aber auch, dass das Frontend und das CMS abhängiger voneinander sind. Ein Problem, das Headless CMS eigentlich verhindern wollen.
Eine Anordnung von komplett unterschiedlichen Text-Komponenten wie Überschriften, Untertiteln etc. ist hingegen in der Regel in allen Headless CMS möglich und unabhängig vom verwendeten Editor.
Wann macht ein CMS mit GraphQL-API Sinn?
GraphQL ist eine Abfragesprache für APIs. Mit GraphQL definiert deine API ein klares, beschreibendes Modell deiner Datenobjekte in ihrer Beziehungen untereinander. Clients wird so die Möglichkeit gegeben, genau die Daten abzufragen, die sie gerade für eine bestimmte View oder einen bestimmten Anwendungsfall benötigen.
So können Clients alle Daten, die sie benötigen, in einem einzigen Request abrufen und vermeiden es zugleich unnötige Daten zu bekommen, die sie gerade nicht brauchen. (Overfetching). Das schont die Bandbreite mobiler Endnutzer. Damit löst GraphQL die typischen Probleme, die REST-APis oft haben.

Zusätzlich bietet GraphQL ein Ökosystem von Entwickler-Tools die es erlauben Datentypen in den API-Entwicklungsprozess einzubinden und so die Entwicklung von Frontend-Komponenten zu beschleunigen.
GraphQL APIs haben auch einige Nachteile wie z.B. Caching oder Sicherheit, die dich als CMS-Nutzer aber weniger betreffen, weil sie in den Verantwortungsbereich der Entwickler bzw. Anbieter des CMS fallen.
Du solltest eine GraphQL-API vorziehen, wenn:
- Du verschieden Views mit unterschiedlichen Datenanforderungen planst, wie z.B. Vorschauen oder Listen
- Du mobile Apps entwickeln möchtest
- Du eine API mit strikten Datentypen haben möchtest, ähnlich einer typisierten Sprache wie Java oder TypeScript
- Du mit häufigen Änderungen, Erweiterungen oder Migrationen an deinem Datenmodell rechnest
- Du oder dein Team bereit sind und die Kapazitäten haben, sich in ein neues Paradigma und neue Technologien rund um GraphQL einzuarbeiten
- Du oft verbundene Daten aufrufst, wie z.B. einen Artikel, seinen Autor und weitere passende Artikel, sowie wiederum die Autoren dieser Artikel. Solche Arten von Anfragen sind mit GraphQL um Längen einfacher als mit klassischen REST-APIs. Du überträgst die Aufgabe, diese Daten anzuordnen und zu liefern vollständig auf das CMS. Du sagst einfach was du brauchst und bekommst es.
- Du eine zentrale Single Source of Truth für deine Daten benötigst und mit mehreren Anwendungen darauf zugreifen willst
Wenn du diese Features nicht benötigst oder eher einfache Daten-Anforderungen hast, macht eine REST-API für dich eher Sinn.
Was ist ein API-SDK und wann macht es Sinn?
Statt mit einer HTTP-Client-Bibliothek rohe Anfragen an die API zu schicken und die Antworten zu parsen und auszuwerten, bietet das CMS eine native, integrierte Bibliothek, ein sogenanntes SDK (Standard Development Kit) in der jeweiligen Programmiersprache an.
Je nach Sprache werden diese Bibliotheken z.B. als Library, Package, Module, Gem oder Crate bezeichnet und sind einfach in deinen eigenen Code einzubinden. Sie abstrahieren die API-Aufrufe zum CMS zu einfachen Funktionsaufrufen oder Klassen. So kannst du transparent auf die Daten des CMS zugreifen, ohne dich mit HTTP-Requests, Retries oder API-Fehlern beschäftigen zu müssen.
Wenn man viele verschieden Daten vom CMS aufruft, endet man ja oft damit, eine eigene Art "SDK" für das CMS geschrieben zu haben. So ist es praktisch, wenn man das nicht selbst tun muss.
Für visuelle Frameworks die Komponenten und Inhalte darstellen, wie React oder Vue, gibt es auch oft SDK um spezielle Datenformate der API, wie z.B. Richt-Text automatisch in Komponenten umzuwandeln.
Falls man eine GraphQL-API einsetzt, macht das SDK am ehesten noch für schreibende Zugriffe Sinn. Für lesende Zugriffe würde man in der Regel lieber einen GraphQL-Client, wie Apollo oder Urql nutzen, weil diese bessere Features für das GraphQL-Ökosystem besitzen.
Was ist ein Flatfile-CMS und was sind die Vor- und Nachteile?
Flatfile-CMS speichern ihre Daten nicht in Datenbank-Software (DBMS), sondern in Dateien und Ordnerstrukturen (daher der Name), ganz ähnlich wie man es auch als Endanwender auf seinem Desktop-Betriebssystem tut.
Nicht nur Inhalte, also Artikel und Texte, sondern auch Konfigurationen können so in Konfigurationsdateien abgelegt werden, statt in einer Datenbank gespeichert zu werden.
Flatfile-CMS bringen auf sehr elegante Weise einige große Vorteile mit sich:
- Zugriffszeiten auf das Dateisystem (direkt über den Dateinamen) sind häufig schneller als SQL-Queries, was einen Performance-Vorteil bringen kann.
- Man muss natürlich keinen eigenen Datenbank-Server installieren, hosten, warten und updaten. Das bringt Kostenvorteile und reduziert den Aufwand.
- Flatfile-CMS sind so auch oft sehr schnell und einfach aufzusetzen. Man braucht eigentlich nur Ordner, Dateien und einen Texteditor um loszulegen.
- Zu den häufigsten Angriffen auf CMS zählen SQL-Injections, d.h. Angriffe, die Fehler in Datenbank-Skripten ausnutzen. Gibt es keine Datenbank, wie bei Flatfile, kann man sie auch nicht angreifen. Das macht Flatfile-CMS inhärent sicherer als die meisten CMS mit angeschlossener Datenbank.
- Bei einigen Flatfile-CMS kann man trotzdem eine zusätzliche Datenbank anschließen, wenn man sie für dynamische Daten oder Daten-Beziehungen benötigt.
- Back-ups und Umzüge sind extrem einfach. Man kopiert einfach die Dateien. Mit traditionellen CMS muss man Datenbanken migrieren, was richtig kompliziert sein kann.
- Man kann auch seinen eigenen Lieblings-Editor wie z.B. Sublime, Atom, Vim, Notepad++, BBEdit etc. nutzen um Inhalte zu erstellen und ist nicht auf die Editoren des CMS angewiesen.
- Man kann über Versionskontroll-Systeme wie Git das CMS und seine Konfigurationen komplett der Versionskontrolle unterwerfen, Inhalte und Konfigurationen versionieren oder Varianten auf eigenen Branches ausprobieren.
Natürlich sind auch Flatfile-CMS keine eierlegende Wollmilchsau und haben deswegen einige Nachteile:
- Bei vielen Texten und Artikeln wird die Suche nach Dateien und Inhalten sehr langsam. Datenbanksysteme eignen sich hier viel besser.
- Flatfile-System sind zwar in der Theorie oft einfacher aufgebaut als DBMS-basierte Systeme, richten sich in der Realität aber an ein technisch versiertes Publikum, dass mit FTP-Uploads, Markdown und Template-Sprachen umzugehen weiß.
- Wer technisch wenig Ahnung hat, ist mit einem One-Click-Install von WordPress häufig immer noch besser bedient, was auch am großen Ökosystem (Plugins, Page-Builder) der klassischen CMS liegt. Diese Ökosysteme mit nutzerfreundlichen Modulen sind für Flatfile immer noch sehr klein.
- Viele Flatfile-Systeme sind nur beschränkt skalierbar, da ja alle Dateien und Inhalte immer lokal auf dem Dateisystem jedes einzelnen Servers gespeichert sein müssen. Man kann also nicht ohne weiteres über Server-Instanzen skalieren, wie man es bei traditionellen Datenbank-CMS könnte.
- Traditionelle CMS können sich durch ihre Datenbank leichter an dynamische Datenanforderungen anpassen. Will man Erweiterungen einbauen, die dynamische Daten verwenden, wie E-Commerce-Module, Communities oder Membership-Funktionen, hat man bei klassichen CMS durch die Datenbank (und oft zahlreiche Plugins) sehr leicht die Möglichkeit. Mit einem Flatfile-System steht man hier erstmal vor einem Problem, für das man selbst Lösungen entwickeln muss.
Was ist ein CDN?
Ein CDN (Content Delivery Network) ist ein globales Netzwerk aus Servern, über die der Traffic zu deiner Seite oder zum CMS geleitet wird. Die HTML-Seiten, Bilder, CSS- und JavaScript-Dateien, aber auch JSON-API-Responses (und alles woraus deine Seite sonst noch besteht), können von diesem Netzwerk zwischengespeichert werden.
Wenn das nächste Mal jemand denselben Inhalt aufruft, bekommt er die Antwort nicht mehr von deinem CMS, sondern vom vorgeschalteten CDN, was man als Caching bezeichnet.
CDN-Caching hat zwei Vorteile:
Wenn jemand aus einem anderen Land auf deine Seite zugreift, zum Beispiel aus Brasilien und das CDN einen Standort in der Nähe hat, bekommt der Nutzer die Antwort von einem Server aus Brasilien und nicht von deinem Server, der zum Beispiel in Deutschland steht. Dadurch wird die Wartezeit des Nutzers deutlich verringert, weil es länger dauern würde die Daten aus Deutschland zu versenden.
Die meisten CMS bauen die Seite oder API-Response zum Zeitpunkt des Aufrufs neu, d.h. sie holen die notwendigen Zeilen aus der Datenbank, berechnen die Antwort und senden sie an den Aufrufer. Das dauert seine Zeit und verlängert die Wartezeit deines Endnutzers. Außerdem belastet es die Server, auf denen das CMS läuft. Wenn die Daten direkt vom vorgeschalteten CDN aufgerufen werden, reduziert das also sowohl die Wartezeit der Nutzer, als auch die Last auf die CMS-Server.
Man kann häufig einstellen wie lange etwas zwischengespeichert wird und die meisten CDN-Systeme erlauben es auch, dass Daten neu vom CDN geholt werden, sobald sie sich im CMS ändern.
Nutzerfragen zum Thema
Du hast noch eine offene Frage? Stell sie einfach hier!
Ähnliche Ratgeber
23 Antivirus-Programme im Vergleich

4572 Nutzer erfolgreich beraten

19 analysierte Eigenschaften und Kriterien
4 Smartphones im Vergleich

2532 Nutzer erfolgreich beraten

2,07 Tsd. analysierte Bewertungen und 17 analysierte Tests
Was ist Bluepick?

1.Du suchst mal wieder einen Staubsauger, ein neues Smartphone oder eine Kaffeemaschine und weißt nicht, was du eigentlich kaufen sollst?

2.Die Auswahl ist riesig und die Preise bewegen sich zwischen spottbillig und unbezahlbar. Du hast keine Lust endlose Tests und Bewertungen zu lesen, um herauszufinden, was du wirklich brauchst und was nicht?

3.Bluepick stellt dir in einem interaktiven Ratgeber alle relevanten Fragen zum Thema und klärt ab, welche Dinge dir besonders wichtig sind. Anhand deiner Kriterien bewerten und vergleichen wir die Alternativen.

4.Am Ende erhältst du eine Empfehlung, die möglichst genau zu deinen Anforderungen passt. Bluepick zeigt dir auch offen und transparent, welche deiner Anforderungen erfüllt werden und was vielleicht noch fehlt.

Dafür analysieren wir mithilfe unserer künstlichen Intelligenz für Produkt- und Auswahlkriterien täglich tausende Nutzerbewertungen und Tests und interviewen zusätzlich anerkannte Fachexperten.

Trotzdem ist und bleibt Bluepick für dich immer völlig kostenlos und zugleich unabhängig von Herstellern, Marken und Werbetreibenden.

